Recently, one of our users asked us how to add autocomplete for address fields in WordPress forms. Autocomplete allows users to quickly select address from suggestions generated in realtime as they type. In this article, we will show you how to add autocomplete for address fields in WordPress using Google Places API.

First thing you need to do is install and activate the Address Autocomplete Using Google Place Api plugin. For more details, see our step by step guide on how to install a WordPress plugin.
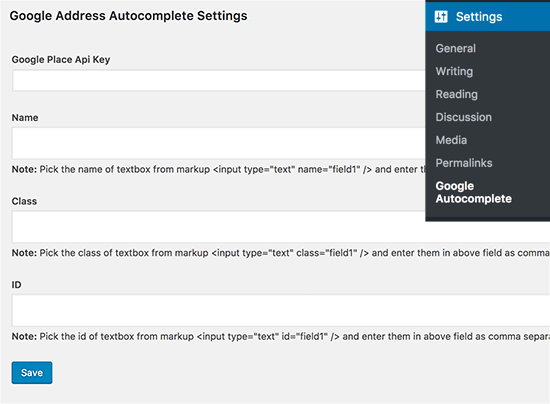
Upon activation, you need to visit Settings » Google Autocomplete page to configure plugin settings.

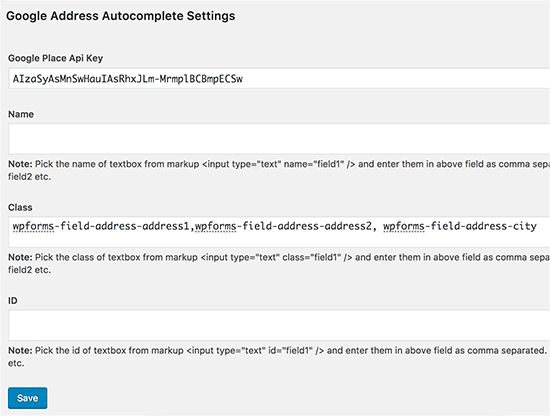
You will be asked to enter Google Places API Key. This API key allows your website to connect with Google Maps and retrieve autocomplete suggestions from their database in realtime.
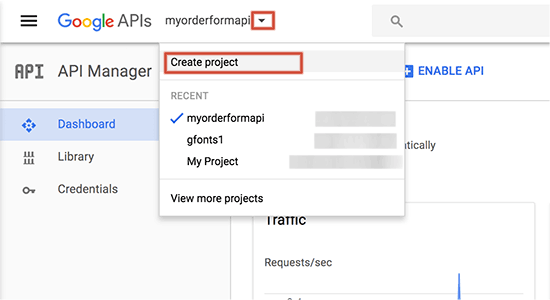
Head over to Google Developer Console website and create a new project.

A popup will appear asking you to provide a name for your project. Use a name that will help you later identify the project and then click on the create button.
The popup will disappear, wait for a few seconds and you will be automatically redirected to your new project.
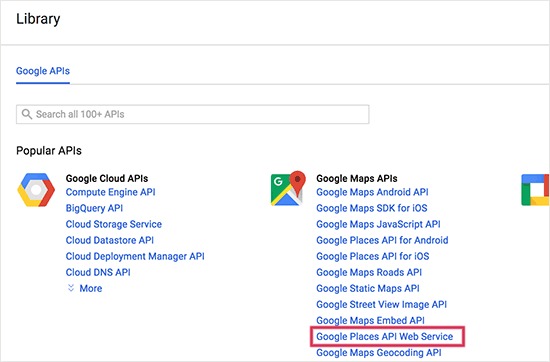
Now you will see the list of popular Google APIs that you can enable for your project. You need to locate and click on ‘Google Places API Web Service’.

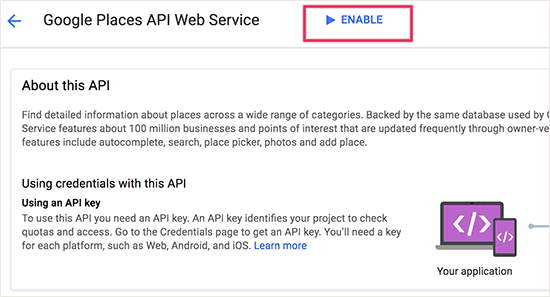
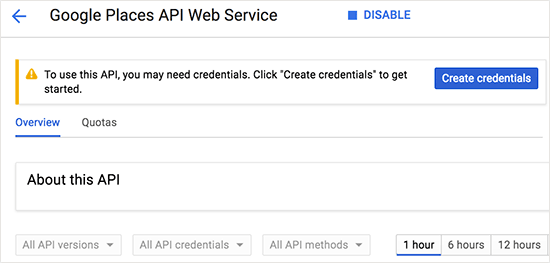
This will take you to an overview page explaining how this API works. You need to click on the Enable link to continue.

Developer console will now enable Google Places API for your project.
However, you will still need credentials to use the API on your website. So go ahead and click on the create credentials button to continue.

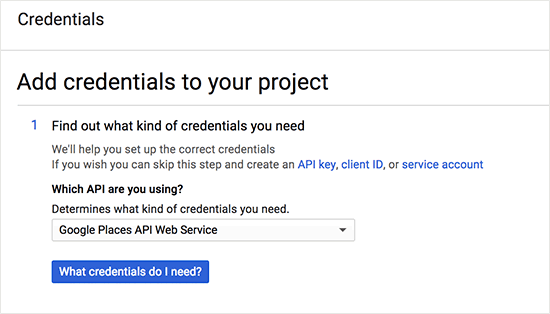
On the next screen, you need to click on ‘What credentials do I need?’ button.

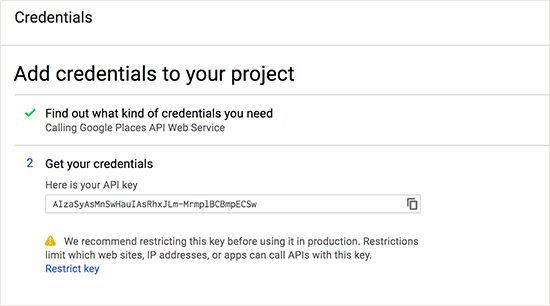
Developer console will now show you the API key. You need to copy this key and paste it under the plugin settings on your WordPress website.

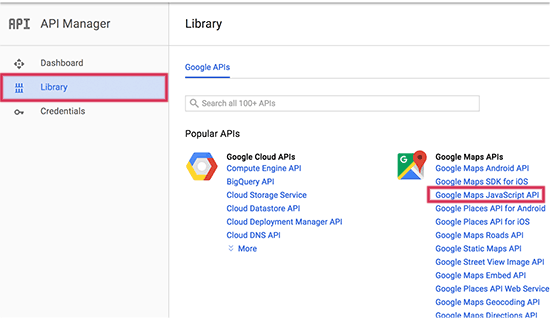
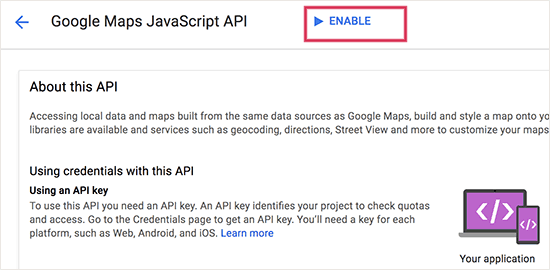
You still need to enable another API on your Google Developers project. Click on the library in Google Developer Console and then click on ‘Google Maps JavaScript API’.

This will take you to API’s overview page where you need to click on the ‘Enable’ link to continue.

This API doesn’t need an extra API key, so you are now good to go.
Enabling Autocomplete Address in WordPress Form Fields
You can add autocomplete address feature to any form field created by any WordPress form builder plugin.
We will be using WPForms in this tutorial. However, these instructions will work no matter what contact form plugin you are using.
First you need to create a form that has an address field or a set of address fields.
Once you are done, add this form to your website like you would normally do.
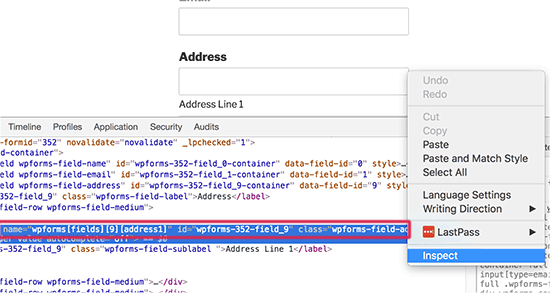
Next, go to the post or page where you added your form. You need to right click the address field and select ‘Inspect’ from browser menu.

You will see the name, ID, and CSS class values for the address field.
For example, in this screenshot our form’s name value is wpforms[fields][9][address1], ID value is wpforms-352-field_9, and css class is wpforms-field-address-address1.
You need to copy just one of these values and paste it in plugin settings page.
If you want to target multiple fields in multiple forms, then you can just add a comma and add another value.

Don’t forget to click on the save button to store your changes.
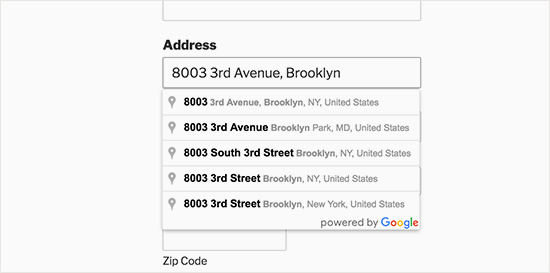
That’s all, you can now visit your form page and try entering an address. The form field will automatically start showing suggestions using Google places and Google Maps.

We hope this article helped you learn how to add autocomplete for address fields in WordPress. You may also want to see our list of 24 must have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Autocomplete for Address Fields in WordPress appeared first on WPBeginner.












